Détails du sujet
L'UX Design, Pratique [Quiz 2]
Logos, micro-test, feedback, critères d'usabilité, itération, charte graphique
Toutes les cartes
Pourquoi un logo est-il préféré au format SVG?
Car le format vectoriel permet de préserver la qualité du logo quelque soit sa taille.
Faut-il préférer les micro-tests utilisateurs aux tests de groupe (focus-tests)?
C'est plus rapide, plus facile à organiser, moins démoralisant pour l'UX Designer car les critiques sont moins nombreuses.
Qu'est-ce qu'un micro-test utilisateur?
C'est un test utilisateur qui comporte un ou deux utilisateurs.
Qu'est-ce que le feedback d'un test utilisateur?
C'est l'ensemble des retours critiques positifs et négatifs que vous avez obtenus de la part de vos participants lors du test utilisateur.
Que peut-on utiliser pour analyser un feedback utilisateur?
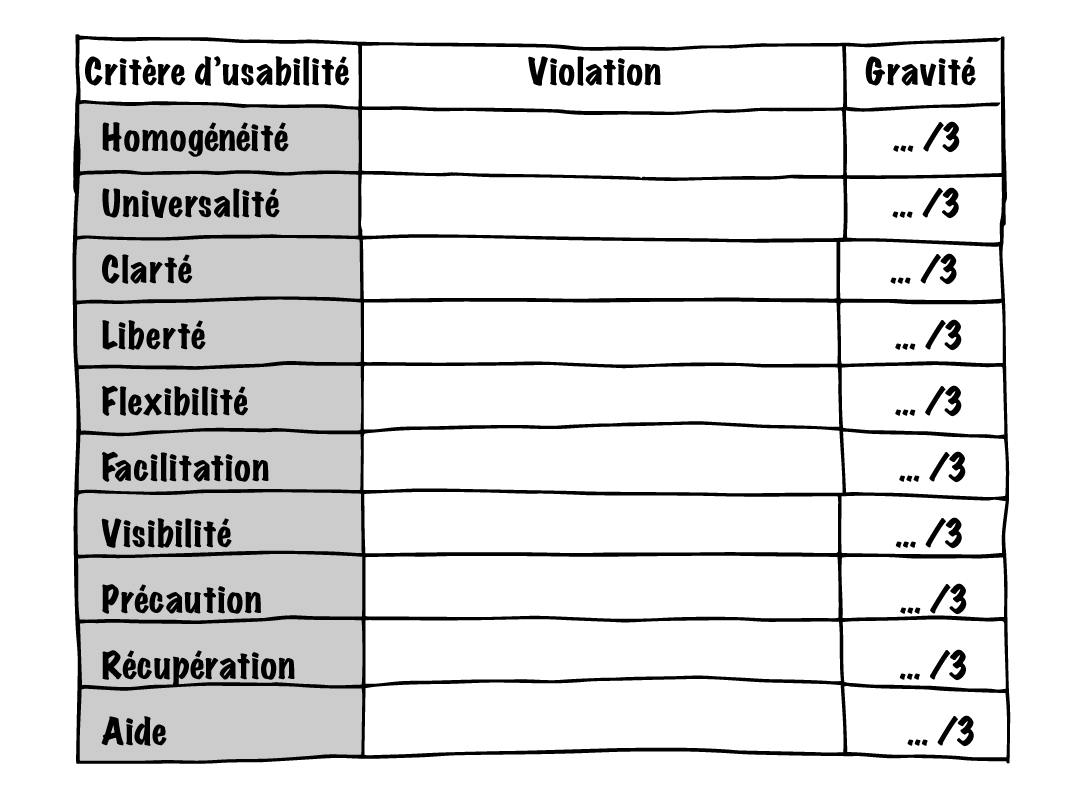
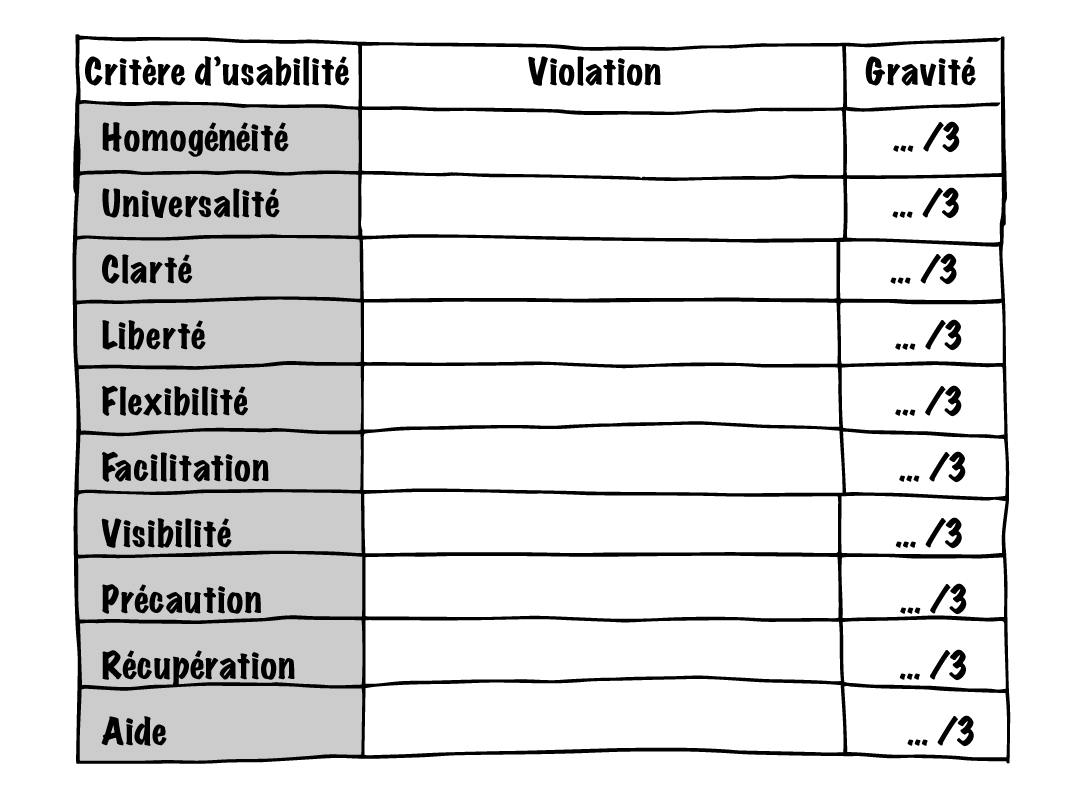
Le tableau des 10 critères établis par Jacob Nielsen.

Les 10 critères d'usabilité de Jacob Nielsen

- Homogénéité: Le design reste cohérent
- Universalité: Le design est compréhensible par tout le monde
- Clarté: Le design est esthétique et minimaliste.
- Liberté: Le design permet de faire des allers-retours.
- Flexibilité: Le design permet de s'écarter du chemin de navigation prévu
- Facilitation: Le design n'impose pas une charge cognitive lourde
- Visibilité: Le design donne une indication d’où l'on est
- Précaution: Le design évite les erreurs utilisateurs
- Récupération: Le design récupère les informations perdues
- Aide: Le design fournit de l'aide si besoin
Faut-il résoudre en premier les problèmes de structure ou de contenu du site web?
De structure
A partir de quand le prototype du site mobile montera en fidélité graphique?
Quand l'UX Designer aura résolu tous les problèmes d'usabilité relatif à la navigabilité.
A partir de quand l'UX Designer peut-il se concentrer d'avantage sur le contenu visuel et textuel du site mobile?
Quand la phase d'itération est finie.
C'est à dire les allers-retours entre:
prototype <-> user tests
Utilise-t-on l'A/B testing pour affiner un prototype UX?
Oui
Qu'est-ce que l'A/B testing?
L'A/B testing est une technique qui consiste à proposer plusieurs variantes d'un même objet.
Est-il recommandé de livrer une charte graphique du site web au client?
Oui
Citez quelques élements que doit contenir une charte graphique?
- Typographie et graisses
- Boutons et états à leur survol
- Couleurs
- Logos
Même si le site web est délivré au client il sera toujours à même d'évoluer.
Vrai
Quand dit-on qu'un site web est fini?
- Site fonctionnel
- Tests d'usabilité bons
- Graphisme et contenu aboutis
- Client satisfait
Un prototype papier d'un site web mobile
Quels sont les avantages pour un UX Designer de faire le prototype papier d'un site web?
Il intéragit lui même avec l'utilisateur qui touche le papier et cela apporte une intéraction humaine et une compréhension immédiate des problèmes à résoudre.
Imaginez un verre avec un mauvais feedback utilisateur...
Pour conclure, quelles sont les différentes étapes à suivre pour un UX Designer de site internet?
- S’entretenir avec le client pour bien comprendre ses attentes
- Rechercher le maximum d’information sur le sujet et s’en imprégner
- Définir les personnas
- Définir des storyboards
- Definir un mood board
- Définir un Wireframe (LQ)
- Faire des micro-tests utilisateurs avec le wireframe + itérations
- Création d’un prototype (HD)
- Création d’un mock-up pour avoir une vision statique d’ensemble du projet